Mastering RESTful APIs: The Ultimate Guide for Web and Mobile Developers
Hello there, tech-enthusiasts! Ever wondered how different web-based services seem to exchange information seamlessly with each other? Why your favorite shopping app can provide real-time tracking of your orders? Or why your fitness app can sync your daily steps, heart rate, and sleep patterns so smoothly to your cloud account? The magic behind all this is an architectural style called Representational State Transfer, or as it’s famously known, REST. Today, we’re going to unwrap the mystery of RESTful APIs (Application Programming Interfaces). So, buckle up, and let’s get started!
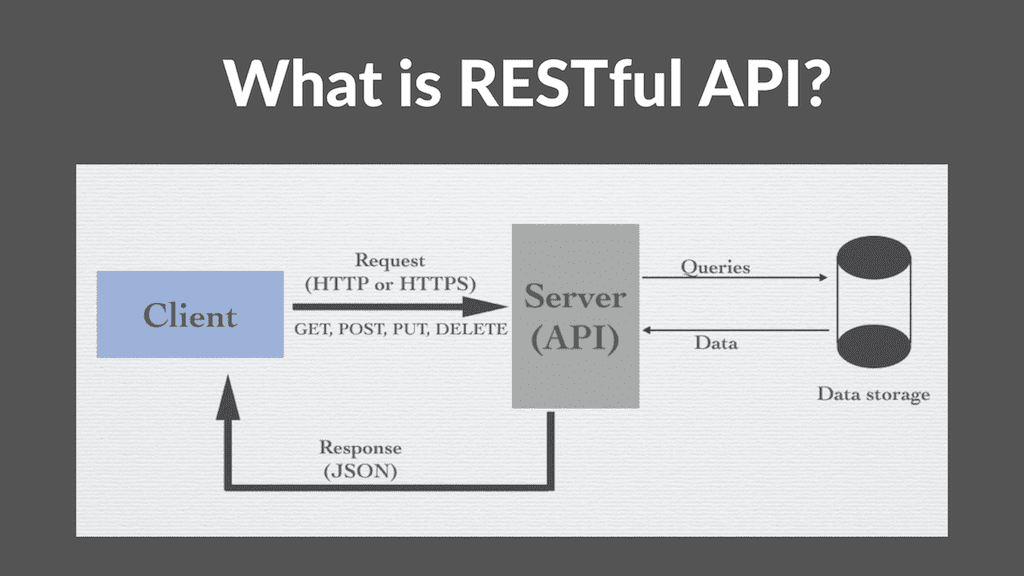
In today’s rapidly-evolving digital era, RESTful APIs have become a cornerstone of web and application development. Imagine APIs as dedicated postmen– they carry your message (data and requests) to the right house (servers) and bring back any expected letters (responses).
RESTful APIs are a particular type of these diligent postmen following the architectural rules of REST. This so-called RESTful approach aims to offer developers a user-friendly and intuitively designed interface, making the building of comprehensive and adaptable applications a breeze.
But, what’s the advantage, you may ask? Why should you opt for a RESTful API instead of the other kinds of APIs out there? Well, using RESTful APIs is much like reading your favourite children’s book—it’s easy to understand, has a clear structure, and provides a meaningful and delightful experience. This ease and simplicity translate into their implementation too!
Sounds intriguing? Great! Because we are just scratching the surface. This blog post will take you on a deep dive into the fascinating world of RESTful APIs. We’ll explore their inherent benefits, intriguing components, and even guide you on how to build your very own RESTful API from scratch!
So, if you’re a developer looking to enhance your skills, or a tech-curious soul wanting to understand how your favourite web and mobile applications smoothly work behind the scenes, you’re in the right place! Together we’ll navigate this technical terrain, making it as easy as wandering around your local park. So let’s set sail on this journey and discover the treasure of knowledge that RESTful APIs hold!
Decoding RESTful APIs: The Simple Bridge between Web Services
Welcome back, tech enthusiasts! Today, we’re demystifying another tech jargon – RESTful APIs. Let’s dive into it.
What Are RESTful APIs?
To put it simply, Application Programming Interfaces (APIs) are like the interpreters that facilitate negotiation between different web services and applications. Think of them as the diplomats of the digital world, smoothing out communications, and doing so seamlessly.
In this crowded tech diplomatic corps, RESTful APIs stand out. They’re an embodiment of simplicity, scalability, and reliability, while building on principles of an architecture known as Representational State Transfer (REST). They’re the equivalent of a seasoned translator who knows the perfect phrase to remove any communication barriers.
The underlying structure of RESTful APIs is governed by six key principles, like the golden rules of an ancient secret society. Check these out:
- Stateless: The server doesn’t need to remember any past information about the client. Each request contains all the necessary information. It’s like a fresh conversation each time, no need to recall past interactions!
- Cacheable: Just like storing up winter food in a pantry, the client can store responses to reuse later, reducing the need for constant interaction.
- Client-Server: The client and the server have their own jobs and don’t interfere with each other’s work. Sort of like how a photographer and a chef do their own things but work together to create a fantastic food blog.
- Uniform Interface: Everything is standardized for simplicity. It’s like having a universal remote – you know what to expect with every device.
- Layered System: There are several layers of components working together, but each doesn’t need to know what’s beyond the next layer. Just like how in a play, the actors don’t need to worry about the scriptwriters or costume designers.
- Code on Demand (optional): The server can send over executable code to the client when needed, like a teacher lending learning resources to a student.
These constraints make RESTful APIs easy to manage and adaptable to a wide range of scenarios, ensuring flexibility and maintainability. They’re like having a trusty multi-tool at hand, ready to efficiently tackle any situation that arises.
Stay tuned for our next post where we’ll explore the benefits of RESTful APIs and go through some practical hands-on exercises. In the meantime, happy coding!
The Perks of Using RESTful APIs: Making Web Development More Efficient
Hello, fellow tech enthusiasts! Today, we’re setting the stage to discuss something that makes the lives of web developers a lot easier – RESTful APIs. Imagine, if you will, having a magic key to unlock a vast array of services and letting these services talk to each other like they were old pals. That’s what RESTful APIs do for us! Let’s explore these magical keys further and understand why they deserve our attention.
Benefits of Using RESTful APIs
Picture this: you have this universal remote that works with any electronic device. It’s a handy tool—you can scale its uses up when you need it (maybe when you have a movie marathon and need to control all your devices) or down when necessary. This same flexibility and convenience are what RESTful APIs offer web developers. Here’s a more technical look at their benefits:
- Scalability: Just like your all-in-one remote can accommodate various devices, RESTful APIs can handle large numbers of clients. They can also easily scale up to meet high demand periods (like during that massive online sale you’re waiting for) or scale down during quieter times.
- Easy Implementation: Like easily programming your universal remote to work with various devices, these APIs come with robust resources for developers. Industry standards are widely adopted, so developers can quickly jump in, getting your web or app service up and running without breaking a sweat.
- Enhanced Performance: Think of caching in RESTful APIs as saving your remote’s favorite channels—it quickly recalls them, saving you the time of surfing through channels. In technical terms, caching mechanisms lead to improved performance and help reduce overload on servers.
- Easy Maintainability: In the world of APIs, the client and server work independently, much like how your universal remote and television operate separately. This separation means you can develop, test, and make changes on one side without affecting the other, resulting in easier maintenance and updates.
And that’s why broadcasters—err, developers—are tuning into RESTful APIs! They’re not just a critical part of web development—they’re also easy to use and provide an efficient way to manage applications and services. So, why not change the channel to RESTful APIs excitement and make the most out of these advanced technological advancements?
Stay tuned for future posts, where we’ll delve into more tech topics. Until then, happy exploring!
Taking A Closer Look: The Main Components of RESTful APIs
Hello, future tech wizards! Today we’ll dissect the entity known as RESTful APIs — don’t sweat it, remember the universal remote analogy? Consider today’s post as us unwrapping the remote to understand its inner workings.
Key Components of RESTful APIs
Delving into the world of RESTful APIs, there are some key components that help orchestrate the harmony of communication between your web services. Let’s dive in and uncover these components!
1. Resources
In the realm of RESTful APIs, resources are the main characters. These are identified and addressed using what’s called Uniform Resource Identifiers (URIs). For instance, if this were a digital supermarket, each aisle would represent different resources. The API governs these “aisles,” managing the specific items they contain.
In tech terms, an API for an e-commerce store might use a resource URI like /products to represent a collection of products, acting like the health foods aisle in our supermarket analogy.
2. HTTP Methods
HTTP Methods are the primary means of communication, like different vocal tones signaling various intentions to our ears. In the case of RESTful APIs, these “tones” are methods like GET, POST, PUT, DELETE, and so on.
These methods mirror actions you’d take while shopping—GET to read (browse the items), POST to create (add items to your cart), PUT to update (change the quantity of an item), and DELETE to delete (remove items from your cart).
3. Request and Response
Communication in the tech universe isn’t as different as our everyday chats. RESTful APIs utilize requests (like asking a question) and responses (getting the answer) as the foundation of communication.
Imagine asking for a product price check (that’s your request). You’d give the necessary details — the product name, the barcode, or maybe even the location — equivalent to the request’s headers and body in an API request. Once your request is processed, you get a response, just like the cashier returning with the price of the product.
4. Status Codes
Finally, there’s the lowdown on what transpired during the interaction, delivered via HTTP status codes. Conveniently conveyed using numbers, they function like the facial expressions in a conversation. A ‘200 OK’ is the API way of smiling back, confirming a successful transaction. However, codes like ‘404 Not Found’ or ‘500 Internal Server Error’ signal something went awry, like a concerned or worried expression.
And there you have it! You’re now familiar with the key components of RESTful APIs. But don’t stop here, stay tuned for more tech-insights, and keep exploring. The world of technology might seem complex, but remember, anyone – including you – can navigate it with patience, curiosity, and a bit of guidance!
Your First Steps into the World of RESTful APIs
Diving into the world of web development can seem like a daunting task, but once you get your feet wet, you’ll realize that’s a part of the adventure. One of the core aspects of modern web development is RESTful APIs, and today, we’re going to break down the steps to help you get started with these powerhouses.
How to Develop a Simple RESTful API
The process of developing a RESTful API can be boiled down to a few straightforward steps:
- Choose a Programming Language and Framework: Every journey starts with a single step, and in the world of RESTful APIs, that step is choosing the language and framework you will be using. Some popular choices among developers are Python with its companion Flask, or Node.js paired up with Express. Just like picking hiking equipment based on the terrain, you’d pick a language and framework that suit your project’s requirements.
- Set Up Your Development Environment: Now that you’ve got your gear, it’s time to set up camp. On a coding adventure, this means installing your chosen language, setting up an Integrated Development Environment (IDE), and loading up necessary libraries and frameworks. This is akin to preparing your base before venturing into the wild.
- Design Your API Endpoints: Designing your API endpoints is like planning your hiking trail. This is where you decide on the URIs (like different trail markers) and HTTP methods (the actions you can do at each marker). You’re sketching a clear and concise map of your resources.
- Implement Server-Side Code: Now comes the time to start the hike, or in API terms, writing the server-side code. This is the trek where you’ll be handling the various requests made to your API, like guiding fellow hikers on their trails.
- Test Your RESTful API: Setting foot on a hiking trail without previewing the route can lead to unexpected problems. Similarly, you must test your API using tools like Postman or Curl. This ensures all your endpoints, or ‘trail markers,’ are accessible and working as expected.
Understanding each of these steps and their importance will not only ease your hiking adventure into the world of RESTful APIs but also elevate your web development skills. Remember, the world of technology contains uncharted territories, ready to be explored, and knowledge like this is your compass to navigate them. Happy exploring!
Popular RESTful API Examples: Powering the Digital Universe
RESTful APIs, often seen as the superheroes of modern web and mobile applications, allow developers to build feature-rich user experiences. Let’s explore some of these popular examples and see how they’ve revolutionized the digital landscape.
Top Examples of RESTful APIs
These everyday superheroes, disguised as APIs, come to the rescue of countless developers, providing seamless integration with different platforms and external services. Some great examples include:
Twitter API
Imagine chatting with someone and instantly sharing your conversation with thousands of friends. This is precisely what the Twitter API does. It allows developers to access Twitter’s data and create applications that can interact with tweets, users, and other platform features. So the next time you send a barrage of tweets, remember the superhero helping you connect with the world is the mighty Twitter API!
Google Maps API
We’ve all had that moment of confusion while navigating a new city, or maybe just a new part of the town. Fear not, for the Google Maps API boasts various functionalities that enable developers to implement location-based services or calculate routes and distances. All this powerful and helpful information at our fingertips, all thanks to a RESTful API.
Conclusion
Understanding RESTful APIs and their marvelous capabilities is essential in today’s fast-paced, ever-evolving web, and mobile application landscape. By harnessing their superhero powers, developers can create scalable, maintainable, and high-performing applications.
So, don’t just be a fan, become a superhero yourself! Dive deeper into the world of RESTful APIs and strengthen your skills. Remember, with great power comes great responsibility, and your journey to master RESTful APIs will change the game, allowing you to conjure innovative and cutting-edge applications that set new benchmarks in user experience. Happy exploring!